해당 테마는 트윕 대시보드의 채팅 위젯 스타일에도 곧 추가될 예정이에요!
추가되면 스타일 목록에서 바로 선택해서 사용할 수 있어요!
코드를 복사해서 다음 경로에 복사 및 붙여넣기해 사용해주세요!
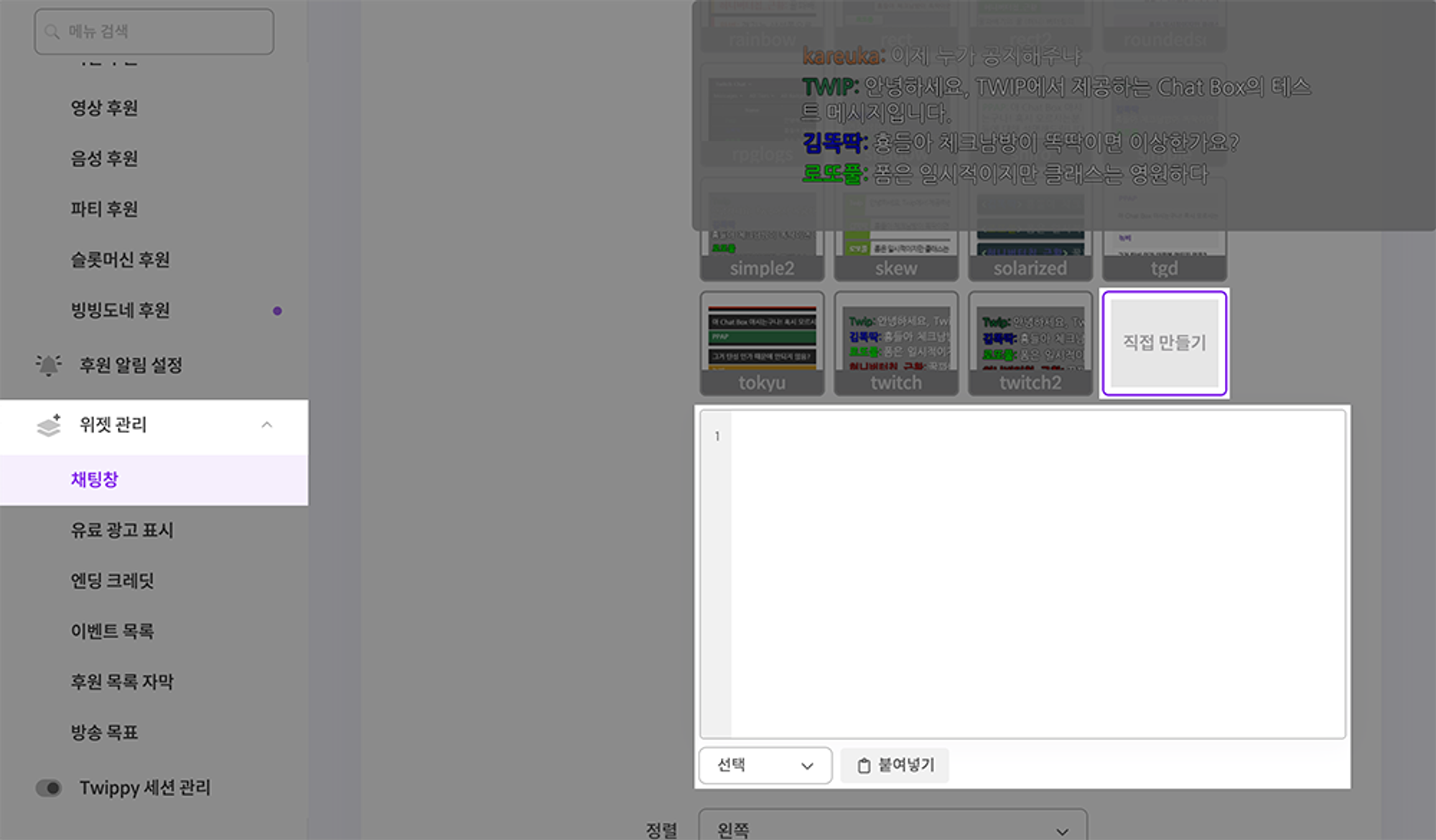
붙여넣기 경로
트윕에서 제공하는 스킨을 조금 변형해서 사용하고 싶을 경우
1.
입력창 하단의 드롭박스에서 스킨을 선택
2.
붙여넣기 클릭
3.
변경할 코드 내용 적용
코드
@keyframes intro {
from {
margin-bottom: -3em;
opacity: 0;
transform: scale(0);
transform-origin: bottom center;
}
to {
margin-bottom: 0;
opacity: 1;
transform: scale(1);
transform-origin: bottom center;
}
}
#log,
body,
html {
overflow: hidden;
}
#log {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
padding: 100px 15px 10px;
}
#log > div {
position: relative;
border-radius: 0.6em;
padding: 0.8em 1.5em 0.6em;
margin-top: 0.6em;
text-align: center;
animation: intro 0.4s ease-in-out;
}
#log > div:nth-child(12n) {
background-color: #dbe7ffdd;
}
#log > div:nth-child(12n-1) {
background-color: #dfccffdd;
}
#log > div:nth-child(12n-2) {
background-color: #ccceffdd;
}
#log > div:nth-child(12n-3) {
background-color: #9dbefcdd;
}
#log > div:nth-child(12n-4) {
background-color: #dfccffdd;
}
#log > div:nth-child(12n-5) {
background-color: #dbe7ffdd;
}
#log > div:nth-child(12n-6) {
background-color: #9dbefcdd;
}
#log > div:nth-child(12n-7) {
background-color: #dbe7ffdd;
}
#log > div:nth-child(12n-8) {
background-color: #dfccffdd;
}
#log > div:nth-child(12n-9) {
background-color: #ccceffdd;
}
#log > div:nth-child(12n-10) {
background-color: #dbe7ffdd;
}
#log > div:nth-child(12n-11) {
background-color: #9dbefcdd;
}
#log > div.deleted {
visibility: hidden;
}
.meta {
position: absolute;
top: -0.5em;
left: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
gap: 0.2em;
transform: translateX(-50%);
}
.message {
word-break: break-all;
line-height: 1.2em;
color: #4f3042;
font-family: '$font_face', sans-serif !important;
}
.name,
.colon {
display: none;
}
.badge {
height: 1em;
margin: 0;
padding: 0;
}
#log .emote_wrap {
position: relative;
}
#log .emote_wrap img.emoticon {
height: 1em;
margin-left: -0.1em;
margin-bottom: -0.1em;
}
.emote {
display: block !important;
width: 6em !important;
height: auto !important;
padding: 0 !important;
margin: 0 auto !important;
}
body {
background-color: $background_color;
}
body,
html {
height: 100%;
}
#log {
font-weight: 600;
font-size: $font_sizepx;
}
span.message > img {
height: 1em;
}
CSS
복사