해당 테마는 트윕 대시보드의 채팅 위젯 스타일에도 곧 추가될 예정이에요!
추가되면 스타일 목록에서 바로 선택해서 사용할 수 있어요!
코드를 복사해서 다음 경로에 복사 및 붙여넣기해 사용해주세요!
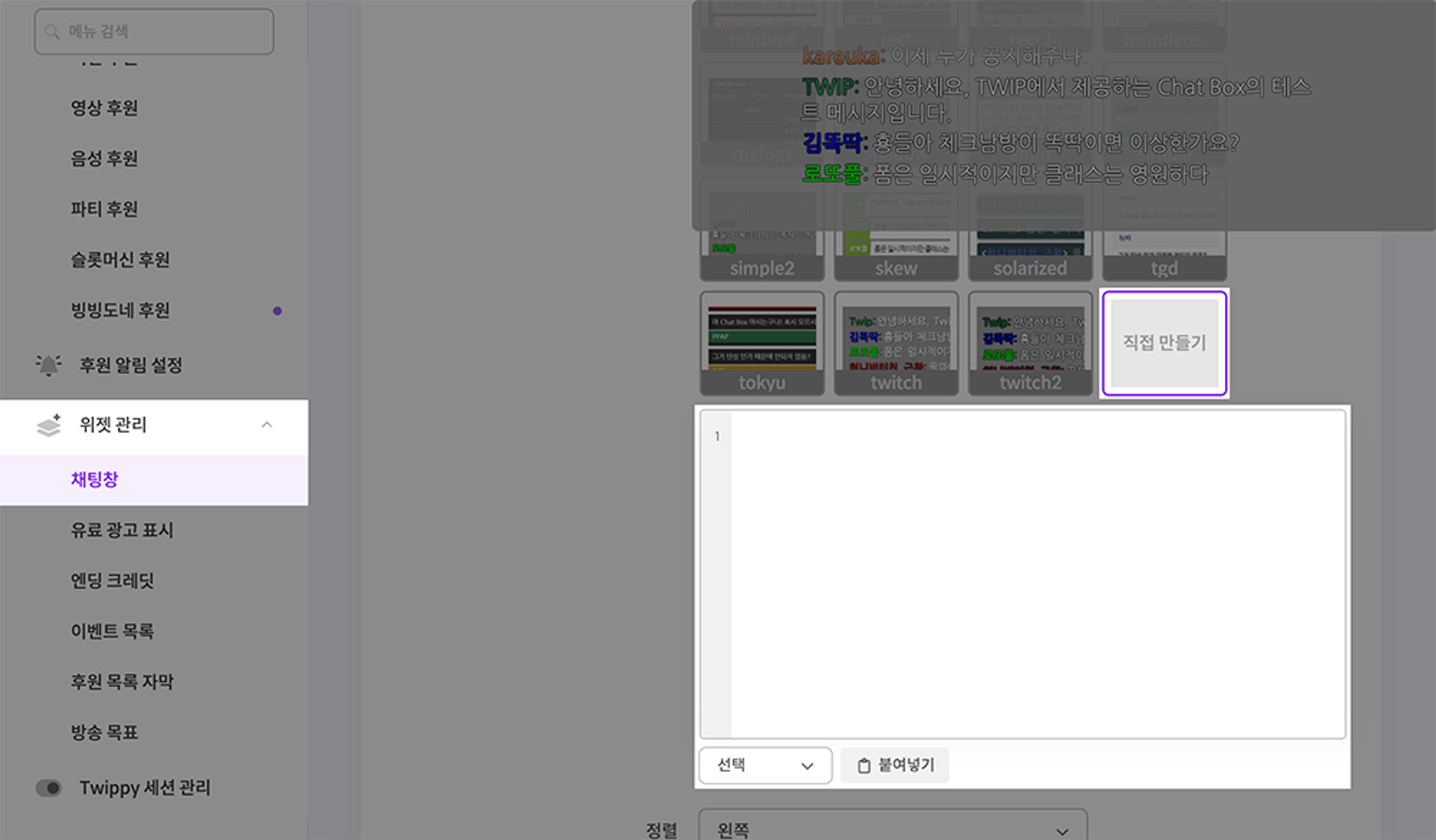
붙여넣기 경로
트윕에서 제공하는 스킨을 조금 변형해서 사용하고 싶을 경우
1.
입력창 하단의 드롭박스에서 스킨을 선택
2.
붙여넣기 클릭
3.
변경할 코드 내용 적용
코드
/**made by 占쎈챷�욅㎉占� 占쎈맧苑뺧옙占� 占쎈Ŧ�곮린醫듼봺(elivery)*/
:root {
--maginLeft: 0.3rem;
--metaBg: repeat-y
url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAABaCAYAAAA4qEECAAAACXBIWXMAAAsTAAALEwEAmpwYAAAFyWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNi4wLWMwMDYgNzkuZGFiYWNiYiwgMjAyMS8wNC8xNC0wMDozOTo0NCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RFdnQ9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZUV2ZW50IyIgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIiB4bWxuczpwaG90b3Nob3A9Imh0dHA6Ly9ucy5hZG9iZS5jb20vcGhvdG9zaG9wLzEuMC8iIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIDIyLjQgKFdpbmRvd3MpIiB4bXA6Q3JlYXRlRGF0ZT0iMjAyMi0wOS0yM1QyMzowMjo0NCswOTowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAyMi0wOS0yM1QyMzowMjo0NCswOTowMCIgeG1wOk1vZGlmeURhdGU9IjIwMjItMDktMjNUMjM6MDI6NDQrMDk6MDAiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6ODc5Y2YxNWEtYjY5NC0zYTQ4LTk3YWQtODgzYTFlM2RhNmEyIiB4bXBNTTpEb2N1bWVudElEPSJhZG9iZTpkb2NpZDpwaG90b3Nob3A6MTg2N2FlYjQtM2VkYS05ZTQ0LTlmMWYtZDk3ODIwM2JhYTE1IiB4bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6MjExNGRhNDQtMzZkNi0yYTRmLTliYmUtODU3MGEwNjc3YTNkIiBkYzpmb3JtYXQ9ImltYWdlL3BuZyIgcGhvdG9zaG9wOkNvbG9yTW9kZT0iMyI+IDx4bXBNTTpIaXN0b3J5PiA8cmRmOlNlcT4gPHJkZjpsaSBzdEV2dDphY3Rpb249ImNyZWF0ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6MjExNGRhNDQtMzZkNi0yYTRmLTliYmUtODU3MGEwNjc3YTNkIiBzdEV2dDp3aGVuPSIyMDIyLTA5LTIzVDIzOjAyOjQ0KzA5OjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgMjIuNCAoV2luZG93cykiLz4gPHJkZjpsaSBzdEV2dDphY3Rpb249InNhdmVkIiBzdEV2dDppbnN0YW5jZUlEPSJ4bXAuaWlkOjg3OWNmMTVhLWI2OTQtM2E0OC05N2FkLTg4M2ExZTNkYTZhMiIgc3RFdnQ6d2hlbj0iMjAyMi0wOS0yM1QyMzowMjo0NCswOTowMCIgc3RFdnQ6c29mdHdhcmVBZ2VudD0iQWRvYmUgUGhvdG9zaG9wIDIyLjQgKFdpbmRvd3MpIiBzdEV2dDpjaGFuZ2VkPSIvIi8+IDwvcmRmOlNlcT4gPC94bXBNTTpIaXN0b3J5PiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PhPmN08AAAEDSURBVHic7dAxEUJBFATB+wggJaJIkECCDhSgAN+YODy8oBOm862tmmPvvS63x15D3+t7Ol3rcx9P9+s8/z09j/l4eKkP/1WhkUIjhUYKjRQaKTRSaKTQSKGRQiOFRgqNFBopNFJopNBIoZFCI4VGCo0UGik0Umik0EihkUIjhUYKjRQaKTRSaKTQSKGRQiOFRgqNFBopNFJopNBIoZFCI4VGCo0UGik0Umik0EihkUIjhUYKjRQaKTRSaKTQSKGRQiOFRgqNFBopNFJopNBIoZFCI4VGCo0UGik0Umik0EihkUIjhUYKjRQaKTRSaKTQSKGRQiOFRgqNFBopNFJopNDID0BdCLGe3auRAAAAAElFTkSuQmCC");
--messageShadow: -1px 0 3px rgba(255, 255, 255, 0.5), 2px 0 0 rgb(0, 0, 0),
-2px 0 0 rgb(0, 0, 0), 0 2px 0 rgb(0, 0, 0), 0 -2px 0 rgb(0, 0, 0),
1px 1px 0 rgb(0, 0, 0), -1px -1px 0 rgb(0, 0, 0), 1px -1px 0 rgb(0, 0, 0),
-1px 1px 0 rgb(0, 0, 0), 1px 1px 5px rgb(0, 0, 0);
}
* {
box-sizing: border-box;
}
body {
overflow: hidden;
}
/** �ル슣��쳸�륁읈 榮먥뫀諭� */
.reverse > #log > div {
display: flex;
align-items: flex-end;
}
#log {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
border-radius: 10px;
}
#log > div {
display: flex;
flex-direction: column;
background-color: $background_color;
margin-top: 0.5rem;
padding: 0.3rem;
border-radius: 10px;
animation: fadeIn 0.2s ease-in forwards,
fadeOut 1s ease $message_hide_delays forwards;
}
.meta {
display: flex;
align-items: center;
width: auto;
margin-left: var(--maginLeft);
padding: 1.3rem;
border-radius: 10px;
height: $font_sizepx;
background: var(--metaBg);
}
.colon {
display: none;
}
.name,
.message {
font-size: $font_sizepx;
font-family: $font_face;
}
.badge {
width: $font_sizepx;
height: auto;
margin-left: var(--maginLeft);
border: 1px solid rgba(255, 255, 255, 0.2);
border-radius: 10px;
}
.name {
margin-left: var(--maginLeft);
padding: 0.3rem;
color: white;
text-shadow: 0 0 0.5rem rgba(255, 255, 255, 0.5), 0 0 0.5rem var(--color),
0 0 0.5rem var(--color), 0 0 0.5rem var(--color), 0 0 0.5rem var(--color);
}
/** 占쎈씮�わ옙占� 占쎈맦�쇽옙占� 占쎌쥙占� �숇뜆�э옙占썸에占� 獄쏅떽占쏙옙�륁뿳占쎌눖援� 占쎄퀣源뗰옙占� �곕뗄荑� 占썩뫖�뀐옙占�! */
.message {
margin-left: var(--maginLeft);
padding: 0.3rem;
border-radius: 10px;
color: $text_color;
text-shadow: var(--messageShadow);
}
CSS
복사