코드를 복사해서 다음 경로에 복사 및 붙여넣기해 사용해주세요!
붙여넣기 경로
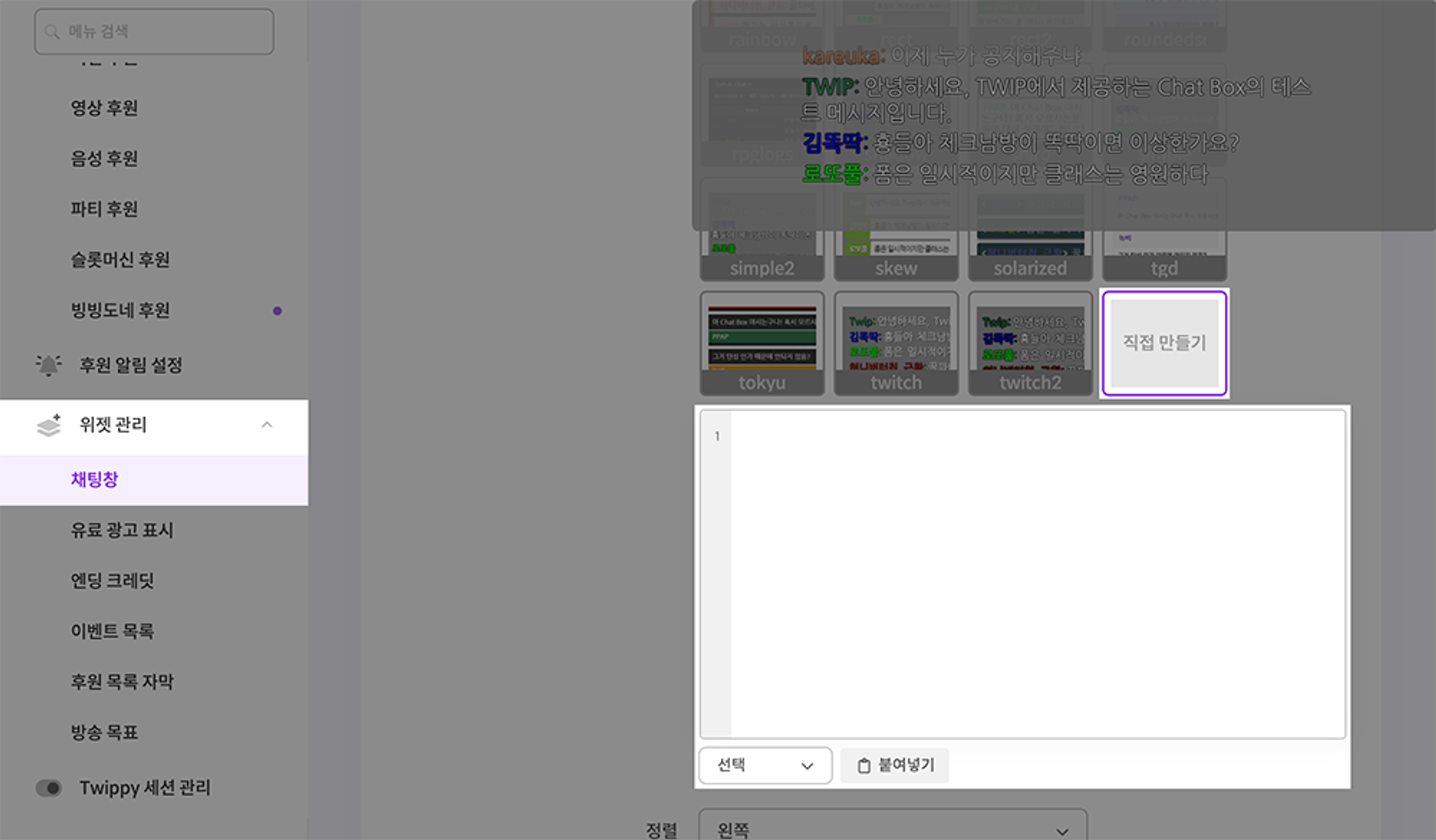
트윕에서 제공하는 스킨을 조금 변형해서 사용하고 싶을 경우
1.
입력창 하단의 드롭박스에서 스킨을 선택
2.
붙여넣기 클릭
3.
변경할 코드 내용 적용
코드
@charset "utf-8";
/*
* [참고]
* --profile-image의 URL을 원하는 프로필 이미지 URL로 변경하면
* 해당 이미지로 트수 카카오 프로필 이미지를 설정할 수 있습니다.
*/
:root {
--profile-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAUAAAAFACAMAAAD6TlWYAAAANlBMVEWPy93B4uyPzN6Qy92QzN3B4+2/4eySzN613OiWzt+l1eSg0+K84Ou43uqa0OGt2eax2+io1+XnAsmzAAAJuklEQVR42uzawYrDQAwDUCEJ/P9/vKyNmZx8L8h004mfczGZTWkNAQABQDRA0JsALDB+uaFeQJsC9gpNLn65UdCAPgWGsa2PX26YRmO/dajRYJ/HL6+5O23CW9TXiVMDxC8XClP2TxDc/N3t8csLap5YfGEhfnnBQyC355rjruKXF0rfNOdvlhPxywv6dJbCiz2JXy6M0n226F4TYPz2gtA1ooY09cZG/HJD39JtJzgHAYhfbsiEOZkFae9REvHLC7WbW636VKpf8ctr/xnS7BID/t64Qvzy+rQZ7CUH2ZU24rd7nzMkJry9n1f88oIIdhknawKc4+z7+OUFb1c3Xu20PH65UZOZvk5ak9LUxC83jO2nSPi1mJiIX17wdnjDhqBO9lv8cs9jRF1LvUs0K5rxy2u38Df46Xj89npfFBoQ91TvN4H45Ya6xyYgY1ZqmBDil9duZnHrN7YofjnBrXuhBoi9jF8u1OsroWW98vjltZ+3JXqqCODb+vjh72dN2wDk98wxZh2/3JkPzHxg5gN/2TMfmPnAzAf+tGc+MPOBmQ/8ac98YOYDMx/40575wMwHZj7wpz3zgX/s2skKgzAUQFHDixlMmuH/f7aVUKQOXefBfWJA7yYE3R184IIP1NzxgfhAfKDqjg/EB+IDVXd8ID4QH6i64wPxgfhA1R0fiA/EB6ru+EB8ID5QdccH4gPxgao7PhAfiA9U3fGB+EB8oOqOD8QH4gNVd3wgPhAfqLrjA/GB+MDHLosVsZ+3IlPub2of6GNJvbYWWqt1SyXaufY3sw8UiamGbPZZP9c+7tW24u0U+5vcB0pMLe8ndxkXerGy4AP/9tJf5mGcMbklL/jA515qNr+zjuU7qwvJe3zgbZfYx/G56xmOddRWPD7wptsULid3P65Hiw88d9/z8ZGN5TxHD8XiA397ae7+jzVufxj3UfLm8YFv9s5wt1UYBqOXAXYc20l4/5e9m3qrjRsgXpm0UsfqVqnnD7JCnbZHX77wkbV57645LDR2P/DOR9Z7X3Y6BhWHTFP3A/9hVhiO58cGh0zdD/yy/uD9cdTDmkOmsfuB75x1mDd7Nt9btsNhwe4H/vlDoerNahjDsMshYvcDMcNq5zLPVaP2uSZ07wcuMq9XVTU+jngg734gazUzquF7xBf07QdiqUZvNTEOuTC69gOjDCer0OjYDyTdnLmfL85tzujYD4yy3urV1eaF/PqBFGA4X4xu/cAo8/pOHebVbmUGCy/k1Q+8jeB61wfD5+sGLml06gcm/WjJ0VucjS/o1A9cYLMfVcdaPNDk0g/EsvX1VdXUNgf26Qcmvbkbq/mwelh5RJd+YBQ4XmyzlRfy6Ae+ZVnvT+rPwFauaXLoB943MTDvLjErFx4d+oEYvjRkc+iaOTA69AOrGVKVnUd06Aey7q+325+dZ3LoB1YNrGaunWdy6AeybPp/w2fZeSaHfmCUyiaqlpqVF3LoB0ZpOUR2XsihH1j/HFL5gWZeyKEfyLLn/93/23kmh34gy4l7t5rCDv3ApJv+X1UWvqBDP5D00P97LzuP6NAPxNDw/wYzB54c+oFYoOH/zVYuPHn0Axdp+X9WHsilH8ja8v+sPJNLP5C05f9ZeUSXfiAWaPl/Ni48+fQDo7T8PxsP5NQPTDr8SEV06gdihpb/Z+GaJq9+IGvL/7PwTG79QCwwnC7h0a0f+MZy3g/M5Dg/EMtpP1B48pwfyHLWD8zkOz8wwzk/UNPkOz8w6Sk/ECJ6zw9kOeMHZnKfHzgu8rgfqGnq+YFU4FE/ULjnB74XhQf9QIjY8wM/KoXhET8QIvb8wBtP+oAfCAv2/MA7pwDf9QMhYs8P/ORU4Ht+oDD2/MCvHLN8xw/UNPX8wP84q9kPhExjzw+sOGVjfqAy9vOFNzmrwQ+EhcZ+vvAOR1Y49gMl09TPFz7gIwfY38PIQmM/X7jFaVHY8gMlJ3yG63sWP/CII+d1E6XEhM9zfU/hBzY5JY4fxUxv0xNe359nyQ+8NH+C/MBr89/PD7w4//38wIvzX88PvDrHfr7whf3AV+D9fOFL+4EvwPv5wtf2A6/P+/nCF/cDL89/3Q+8Pu/nC1/cD7xxpMQczcWcaBr7+cIfT5hiDgIA3/IDAUC0LEy+/UBMMQicyQ8EzUyTTz8QU1b4ifxAKZH85QdSDPBz+YGSGV35gZQFLPmAdg6B0Y0fmLKANR/QziEwjh78QMrS8v8e5KCML+8HYtSW/3eCQ0kv7gdygJb/d47LQi/sB+IiLf/vNIeQ8FX9wFSg7f+d5xLxNf3Av+zdsW7DMAyEYTQWSNEiJev9X7bp0NnDEYlOiVAUKP6u3j7wWtzdB0zqMqzs5wN1+t23mddr384H6vC7+4CJXaKXvXygDrm7D5jbo5WdfKBdcncfMLtH0318oF1ydx8wv3vTXXygDr+/D5jfo23iA3U6cB8Q6NHLDj5QpwP3AaFe+w4+sAVwHxDrMuyg94E9BLgPCHaZyu4D7ZKfNz5vD24fqMOR+4B4j16ofWAL7D4g3ocx+0D4A8afNyX2gRO+D4j3aoXWB/aA94PxLqey+kAdju8H4z16IfWBLYD94MQ+jdMH6hBgPzixR+f0gcB+cG6XaYw+UIcA+8GpPTqjD+xx5/te1mUqoQ+cfuf7XterFTofaPXO972wS1M6H9gc8H/pfRibD9QhgP9L79ELmQ+0Cvi//C5NyXxgC8T/5fdhZD5wOuL/8nvthcoH2iWIEcrv3gqVD+wB+b/8LqdS+cDmmP/L78OofOD0Vb7d/1eNyQceQzD/l9+jM/lAvQTzffndmxL5QKuo78vvpxL5wB6o78vvU4l8YAvU9+X3YUQ+sAXq+/L7MCIfeDrq+/L7ZUQ+cDrq+/J77UQ+cDrq+/J7NSIfOP1nuRedyAeeV13uDePygY/jUY5yHI/nz9+vQx/PfzmKludf7+iUPnD//r0fuLQP/ID+vR+4sg/8jP69H7isD/yI/v77geR9gX1h7r7CvjB1X2JfmLmvsS9M3BfZF+btq+wL0/Zl9oVZ+0L7wpx9pX1hyr7WvjBhX2xfmK8vty/8294d0wAMAEEM61D+mAujF73nULCUWl/8C6f66F+405f/wonuL7zpA+90f+FNH3in+wtv+sA73V940wfe6f7CfCAfmO58IB/IB8Y7H8gH8oHhzgfygXxguvOBfCAfmO58IB/IB6Y7H8gH8oHpzgfygXxguvOBfCAfmO58IB/IB6Y7H8gH8oHpzgfygXxguvOBfODDB5Y7H8gH8oHpzgfygXxguvOBfCAfmO58IB/IB6Y7H8gH/tvfD5MZf5xJ8Dw5AAAAAElFTkSuQmCC');
}
#log,
body,
html {
overflow: hidden;
}
#log {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
padding: 100px 1em 1em 4em;
}
#log > div {
position: relative;
width: max-content;
max-width: 80%;
min-width: 4em;
margin-top: 2.2em;
padding: 0.5em 0.9em;
border-radius: 0.3em;
background-color: white;
box-shadow: 0 2px 5px -4px #626262;
}
.broadcaster {
margin-top: 1em !important;
margin-left: auto !important;
margin-right: 0 !important;
background-color: #ffe300 !important;
}
#log > div::before {
content: "";
display: block;
width: 2.5em;
height: 2.5em;
position: absolute;
top: -1.5em;
left: -3.3em;
background-image: var(--profile-image);
background-size: 100% 100%;
background-position: center center;
background-repeat: no-repeat;
border-radius: 1em;
}
.broadcaster::before {
display: none !important;
}
#log > div::after {
content: "";
display: block;
width: 0.7em;
height: 1em;
position: absolute;
top: 0.2em;
left: -0.7em;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAMAAABHPGVmAAAAjVBMVEUAAAD///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////8DizOFAAAALnRSTlMAlw76/fXw5VhFOB0WCQXZzsOzgnMj69/UpqCHfGtRPzAp98e8t6yUj4t5ZWBMPBta3wAAAQ1JREFUaN7t10luwlAQhOHC82zANhAgQOb53f94WdYyEahaCPV/gW/RtWl4nud5nud5V1RTDLMLwj+atnG4KPzdMQtBjVRx0COLoEfKYICMFsjOAhnCrdykTQ0Q7C2QrjdAUG8MEERLIcKK3ABB9JboEFbNhQgbUwME9VKIsENugCB6T3QIO82FCLvPDBDUr0KE/awNELQfsQ5hpyctwgHoETR3QoSVawME7S7WIexhIUTYV6ZEOAAhwsreAEE7xEqEAxAi7HtlgKDZChF27A0QdPtHHcKmZyHCipUBgmiW6BBWbQwQdJ+pDmHTixbh56RHOADo4ucEbd2YahF+TtB3yGFQBM/zPM/zvHP7BeUAgncCGcFOAAAAAElFTkSuQmCC');
background-size: 100% 100%;
background-position: center center;
background-repeat: no-repeat;
}
.broadcaster::after {
left: auto !important;
right: -0.7em !important;
transform: scaleX(-1) !important;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAMAAABHPGVmAAAAjVBMVEUAAAD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wD/4wCSrj5FAAAALnRSTlMAl/qDRTgdEAwI/ffu5NnOxLWhe3MjFwX08ejf1LyqkopnWlY/MCmxmm1gUlFM3kmnjAAAAQxJREFUaN7t10luwlAQRdGPe4NtbINNaEOf/u9/eZEyeVMUdC2E6mzgDupNyhljjDHGmAfSH8PRHdwNujbwd7mhcS68QJE48Hyk9nwk8gNE5kNE9kNEQv8sN8knXERmQ0TyiotIsuEikjZgRE4lF5HsdcxFJJ6CEZm/cBFJ3sCIfJdoRAPgInKZghH5WHIRSXZgRH7WXESyfcBF5FKDETksuYj0OzAi0ZqLSB4GXESuNRiRQ8FFpG/BiEQVGtEAuIhct2BEPgsuImkLRuRccRFZzCZcRLotGJHjiotI+g5GJN6wEQ1AHKVrwIicVopw0tEYj+hzcqzF3+fkaEmjCOirdAPInDHGGGPMf/0C+K2DRJBJ8IAAAAAASUVORK5CYII=') !important;
}
#log > div.deleted {
visibility: hidden;
}
.meta {
position: absolute;
top: -1.4em;
left: 0;
display: flex;
justify-content: flex-start;
align-items: center;
gap: 0.2em;
}
.broadcaster .meta {
display: none !important;
}
.message {
word-break: break-all;
line-height: 1.5em;
}
.name {
font-size: 0.9em;
color: #444;
}
.colon {
display: none;
}
.badge {
width: 0.9em;
height: 0.9em;
}
#log .emote_wrap {
position: relative;
}
#log .emote_wrap img.emoticon {
height: $font_sizepx;
vertical-align: middle;
margin: -5px 0;
}
body,
html {
height: 100%;
}
body {
background: $background_color;
}
#log {
font: 400 $font_sizepx $font_face;
}
span.message > img {
height: 1em;
}
span.message > img.emote {
height: 5em;
vertical-align: text-top;
}
CSS
복사