코드를 복사해서 다음 경로에 복사 및 붙여넣기해 사용해주세요!
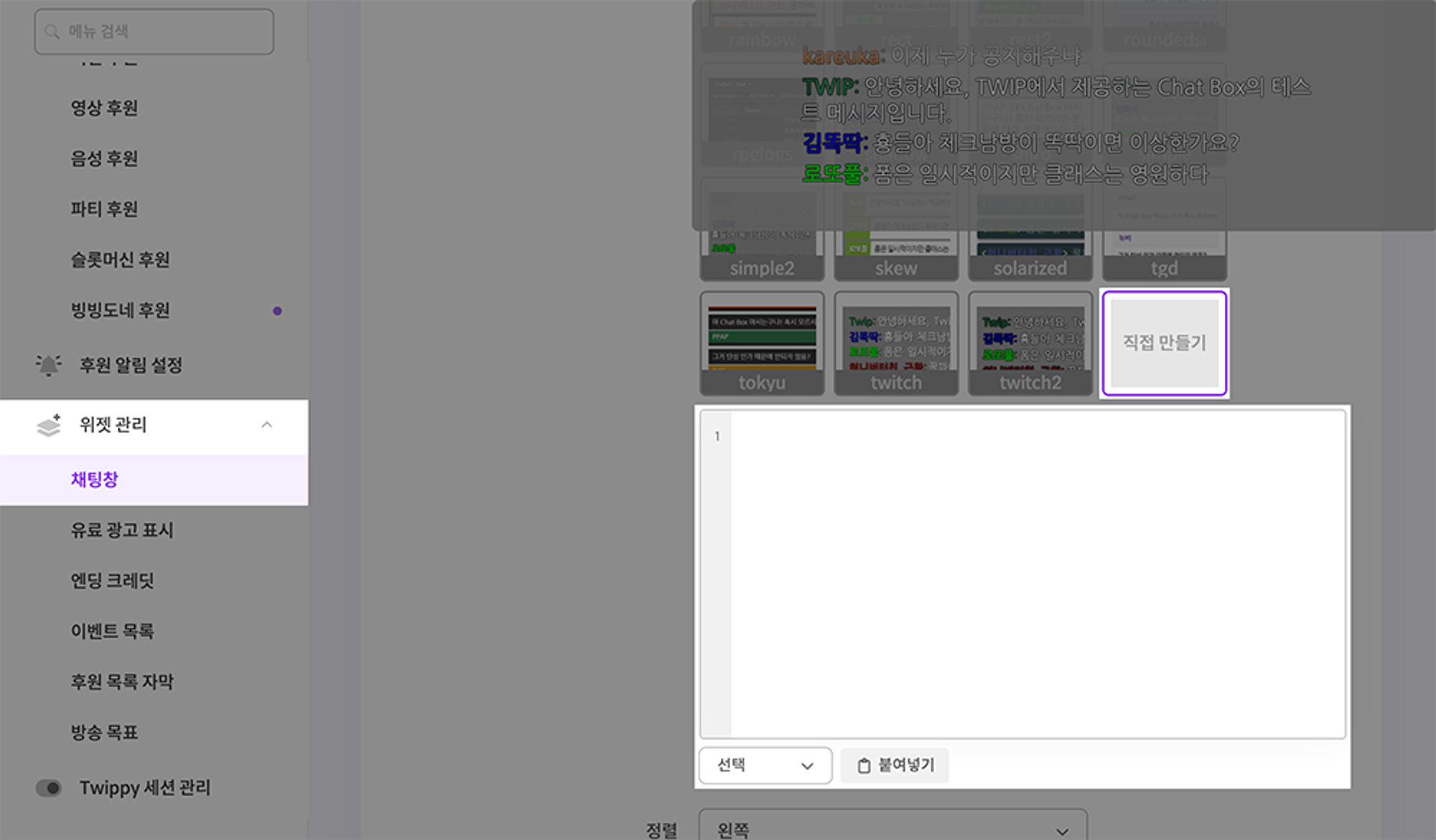
붙여넣기 경로
트윕에서 제공하는 스킨을 조금 변형해서 사용하고 싶을 경우
1.
입력창 하단의 드롭박스에서 스킨을 선택
2.
붙여넣기 클릭
3.
변경할 코드 내용 적용
코드
/*
* [李멸퀬]
* --profile-image�� URL�� �먰븯�� �꾨줈�� �대�吏� URL濡� 蹂�寃쏀븯硫�
* �대떦 �대�吏�濡� �몄닔 �섏씠�ㅻ턿 硫붿떊�� �꾨줈�� �대�吏�瑜� �ㅼ젙�� �� �덉뒿�덈떎.
*/
:root {
--profile-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAIAAAD/gAIDAAAEtmlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNS41LjAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgeG1sbnM6ZXhpZj0iaHR0cDovL25zLmFkb2JlLmNvbS9leGlmLzEuMC8iCiAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyIKICAgIHhtbG5zOnBob3Rvc2hvcD0iaHR0cDovL25zLmFkb2JlLmNvbS9waG90b3Nob3AvMS4wLyIKICAgIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIKICAgIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIgogICAgeG1sbnM6c3RFdnQ9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZUV2ZW50IyIKICAgZXhpZjpQaXhlbFhEaW1lbnNpb249IjEwMCIKICAgZXhpZjpQaXhlbFlEaW1lbnNpb249IjEwMCIKICAgZXhpZjpDb2xvclNwYWNlPSIxIgogICB0aWZmOkltYWdlV2lkdGg9IjEwMCIKICAgdGlmZjpJbWFnZUxlbmd0aD0iMTAwIgogICB0aWZmOlJlc29sdXRpb25Vbml0PSIyIgogICB0aWZmOlhSZXNvbHV0aW9uPSIzMDAvMSIKICAgdGlmZjpZUmVzb2x1dGlvbj0iMzAwLzEiCiAgIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiCiAgIHBob3Rvc2hvcDpJQ0NQcm9maWxlPSJzUkdCIElFQzYxOTY2LTIuMSIKICAgeG1wOk1vZGlmeURhdGU9IjIwMjItMTAtMDFUMjA6NTU6MjYrMDk6MDAiCiAgIHhtcDpNZXRhZGF0YURhdGU9IjIwMjItMTAtMDFUMjA6NTU6MjYrMDk6MDAiPgogICA8eG1wTU06SGlzdG9yeT4KICAgIDxyZGY6U2VxPgogICAgIDxyZGY6bGkKICAgICAgc3RFdnQ6YWN0aW9uPSJwcm9kdWNlZCIKICAgICAgc3RFdnQ6c29mdHdhcmVBZ2VudD0iQWZmaW5pdHkgUGhvdG8gMS4xMC41IgogICAgICBzdEV2dDp3aGVuPSIyMDIyLTEwLTAxVDIwOjU1OjI2KzA5OjAwIi8+CiAgICA8L3JkZjpTZXE+CiAgIDwveG1wTU06SGlzdG9yeT4KICA8L3JkZjpEZXNjcmlwdGlvbj4KIDwvcmRmOlJERj4KPC94OnhtcG1ldGE+Cjw/eHBhY2tldCBlbmQ9InIiPz44ywSPAAABgmlDQ1BzUkdCIElFQzYxOTY2LTIuMQAAKJF1kd8rg1EYxz/byK+J4sKFtDSuRkMtUsqWRi2tmfLrZnvth9qPt/fd0nKr3K4ocePXBX8Bt8q1UkRKLuWauEGv593UJHtOz3k+53vO83TOc8AaTilpvcYN6UxOC/m9jrn5BUfdEw100cootoiiq+PBYICq9n6LxYzXfWat6uf+tablmK6ApV54TFG1nPCkcGA1p5q8JdyuJCPLwifCLk0uKHxj6tEyP5ucKPOnyVo45ANrq7Aj8Yujv1hJamlheTnOdCqv/NzHfIk9lpmdkdgt3olOCD9eHEwxgQ8PA4zI7KGPQfplRZV8dyl/mqzkKjKrFNBYIUGSHC5R81I9JjEuekxGioLZ/7991eNDg+Xqdi/UPhrGaw/UbcJX0TA+Dgzj6xBsD3CeqeRn92H4TfRiRXPuQcs6nF5UtOg2nG1Ax70a0SIlySZujcfh5Ria56HtChoXyz372efoDsJr8lWXsLMLvXK+Zekbeb1n7u5PUj0AAAAJcEhZcwAALiMAAC4jAXilP3YAAAS1SURBVHic7Z1PbBtFFIdndhMnxnYcmyyJareJ4zaQhCY1aqUUhEDqGYQqWUgtlxZa9WQu7Q0kJKSe4AQ3BJeKFIiVQy8VTUMiTki5VAgVNYkt1CZRoDLUses6G++aQ4s1qtntPu+/2dX7bhvPzqy/zP48frNR6AczcwQxhuD2BXgJlAUAZQFAWQBQFgCUBQBlAUBZAFAWAJQFAGUBQFkAUBYAlAUAZQFAWQBQFgCUBaDL1t4pJVIinPv8tcEDEVsHAnHueL6zE22UJQg0NRk/fSnDlSkz2HUbUkpSk/FsbiqZjto0hPPYNbOkRPj0pUwyHaUCtWkI57FellZOqUrz4Y6sqk3LR9RHFGmoL2DJ78xiWTo5VdquffPpSvXBrrUjPhMpETr78bFwf4/5rqyUpZ9TiqLe36iWS3ULRzSIolgzna2U5cucYrFGFp/rKcuxQJb/1lNamF1n+XI9pYXZmeX7nGIxK8v3OcViVpYdpoKh7rFXpNbhTql+d/WB0lDbW+4b7ZP2hQh9Mqm3ijv3N6uWX08Le6sOnREbDJ756Gjr8Ldftmc/u1WryO0tj53Y/8bJUeG/BLj21e2f8uv2XRiPsgSBhvoCrcPeYBfVyMNArxiKBATxycvdPfaW57D4BwBlAUBZAFAWAJQFAGUBQFkAUBYAlAUAZQFAWQBQFgAev0jvyepmodw6LG3XtHYby6X6ZrHcqjpU/rF3n41HWX/erXzy3oKRljdmV2/Mrtp9PS3wNgSAsgD4XBYVaL8UFLuseZt+lkUFOjoRf+f8JFt3NYOfZSXT0WxuKjUZZ6vSqonnHnj8NLSEwQORC5dnpET4KVP5L3/tuE8fyqICTaajFy7PvJAMsz/ffdS4fuXO8nyx4579JutxTmVzU1LiaVMLV9eW8oU9Wem4c7/J0sqp61fuLOUL/7v5aBxfydLJqeX5opk59RifyHpmTpk3Rfwhy9acYnFOVqS/5633J3YfNbQayHVlZfHeVnGn/aWD0wOHXx3q0liIiyIdPfz88EsxO3KKxTlZz0UCr7+d0mnwsCL/8fvf7bJGxmPvfji9/1CUaj3yQAgVqE05xeKcLEoJFfUeeBMEStp0DA1HTl3MjIzHjA9kbU6xcJ1ZI+OxUxczqYm48VMszykWfmWNHRnI5qZBc8qOnGLhVNbIeCybmx5+sd/4KTblFAuPsrjKKRbuZPGWUywcyaKUjB0ZGMtIXOUUC0eygqHuN0+muwOAeqQDOcXCkSwq0ECvaLy9MznF4tWysmM5xcLRzDKOkznF4j1ZDucUi1lZgM0SSgQDfwzVVJtN7S53640fv111xRQxL+vm92sGW4b6AkdPJHuCeiPWKvKtn7eqZc2b66+N6srNDVdMEfOy5r4wurM0NBx5+fiQjqxaRV74bm3h6ppOzctdePk03JOVpXyBZ1OEk4Dfk5Xl+eK1r2+b2S52APdl1SryUr7AvyniuqxWTvFviribWZ7IKRbXZpZXcorFHVkeyikWF2R5K6dYnM4sz+UUi6MzqyEry/P3PHf3tXBOlqo0F39YX5xb96gpQgjFf1JkHF6+G3oClAUAZQFAWQBQFgCUBQBlAUBZAFAWAJQF4F96kR6q5VaUEQAAAABJRU5ErkJggg==');
}
@keyframes intro {
from {
margin-bottom: -3em;
transform: scale(0);
opacity: 0;
}
to {
margin-bottom: 0;
transform: scale(1);
opacity: 1;
}
}
#log,
body,
html {
overflow: hidden;
}
#log {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
padding: 100px 1em 1em 3em;
}
#log > div {
position: relative;
width: max-content;
max-width: 80%;
min-width: 4em;
margin-top: 0.5em;
padding: 0.5em 0.9em;
border-radius: 1.5em;
background-color: #e4e6eb;
transform-origin: bottom left;
animation: intro 0.4s ease-in-out;
}
.broadcaster {
margin-top: 1em !important;
margin-left: auto !important;
margin-right: 0 !important;
background-color: #0084ff !important;
transform-origin: bottom right !important;
}
#log > div::before {
content: "";
display: block;
width: 2em;
height: 2em;
position: absolute;
bottom: 0;
left: -2.6em;
background-image: var(--profile-image);
background-size: 100% 100%;
background-position: center center;
background-repeat: no-repeat;
border-radius: 50%;
}
.broadcaster::before {
display: none !important;
}
#log > div.deleted {
visibility: hidden;
}
.meta {
display: none !important;
}
.message {
word-break: break-all;
line-height: 1.5em;
color: #050505;
}
.broadcaster .message {
color: white !important;
}
#log .emote_wrap {
position: relative;
}
#log .emote_wrap img.emoticon {
height: $font_sizepx;
vertical-align: middle;
margin: -5px 0;
}
body,
html {
height: 100%;
}
body {
background: $background_color;
}
#log {
font: 400 $font_sizepx $font_face;
}
span.message > img {
height: 1em;
}
span.message > img.emote {
height: 5em;
vertical-align: text-top;
}
CSS
복사